Interactive Grid Column Sum by JS
Interactive Grid Column Sum by JS
Topic Introduction: Sometimes we need to live summation or a total of an interactive grid column. As usual, we use an aggregate function from the report action. But it is possible after saving data. If we want to see the total before saving data, we need to use some JavaScript code. In this tutorial, we will see this task. Follow the instruction given below.
SQL Query For Interactive Grid
select EMPLOYEE_ID,LAST_NAME,EMAIL,PHONE_NUMBER,HIRE_DATE,SALARY SAL,COMMISSION_PCTfrom TEST_EMPLOYEES
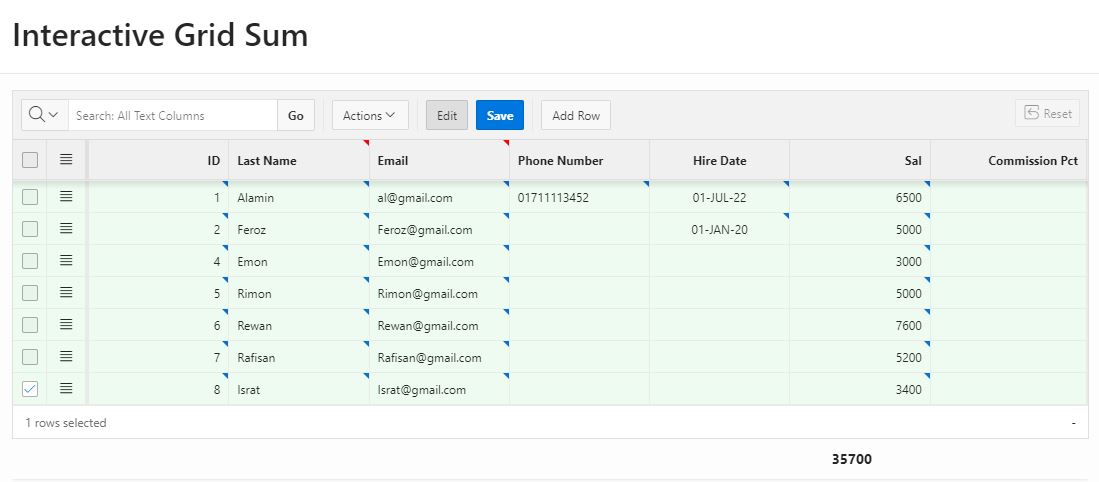
Set Static id emp
Keep JavaScript Code on Function and Global Variable Declaration
(function($) {function update(model) {var salKey = model.getFieldKey("SAL"),total = 0;console.log(">> starting sum SAL column")model.forEach(function(record, index, id) {var sal = parseFloat(record[salKey]),meta = model.getRecordMetadata(id);if (!isNaN(sal) && !meta.deleted && !meta.agg) {total += sal;}});console.log(">> setting sum SAL column to " + total)$s("P526_SAL_SUM", total);}$(function() {$("#emp").on("interactivegridviewmodelcreate", function(event, ui) {var sid,model = ui.model;if ( ui.viewId === "grid" ) {sid = model.subscribe( {onChange: function(type, change) {console.log(">> model changed ", type, change);if ( type === "set" ) {if (change.field === "SAL" ) {update( model );}} else if (type !== "move" && type !== "metaChange") {update( model );}},progressView: $("#P526_SAL_SUM")} );update( model );model.fetchAll(function() {});}});});})(apex.jQuery);



.png)
No comments